How the RGB HEX converter works
For those interested in the technical details of the RGB HEX converter, here is an approximate algorithm for its operation:
The input color is converted to the Lab color space. This is the best option when searching for the nearest color, as the Lab color space is the most linear from the point of view of human perception – with the same change of value all colors change subjectively equally.
The Lab value is run through the RAL DESIGN and PANTONE catalogs, each color of which is also converted into the Lab system, and the color difference of the input value and the catalog color is calculated using the Euclidean point spacing formula – ΔE (CIE76 color difference formula)
The program checks if the entered color is one of the frequently used ones and if so displays its name.
Several nearest colors from the catalogs are displayed on the screen – those for which the received distance between points is minimal.
The table below shows more than two hundred colors from the list of the most common, for which the algorithm has found the closest match in the catalogs of RAL and PANTONE.
It is easy to see that for some of them, the “nearest” is quite different from the “source”.
There are several reasons for this:
The color gamut of the “source” (CMYK or RGB) is much larger than that of the physical colors, so this difference is especially noticeable with RGB values close to the outermost, since there are no such colors in the color palettes at all.
The Lab color space, for all its advantages, has nonlinearities, especially in the violet part of the spectrum. For this reason, sometimes closer colors (with less ΔE) visually correspond less than some farther colors, with more “delta”.
There is a very complex formula, CIEDE2000, which compensates for nonlinearities as much as possible, but the result is still not perfect.
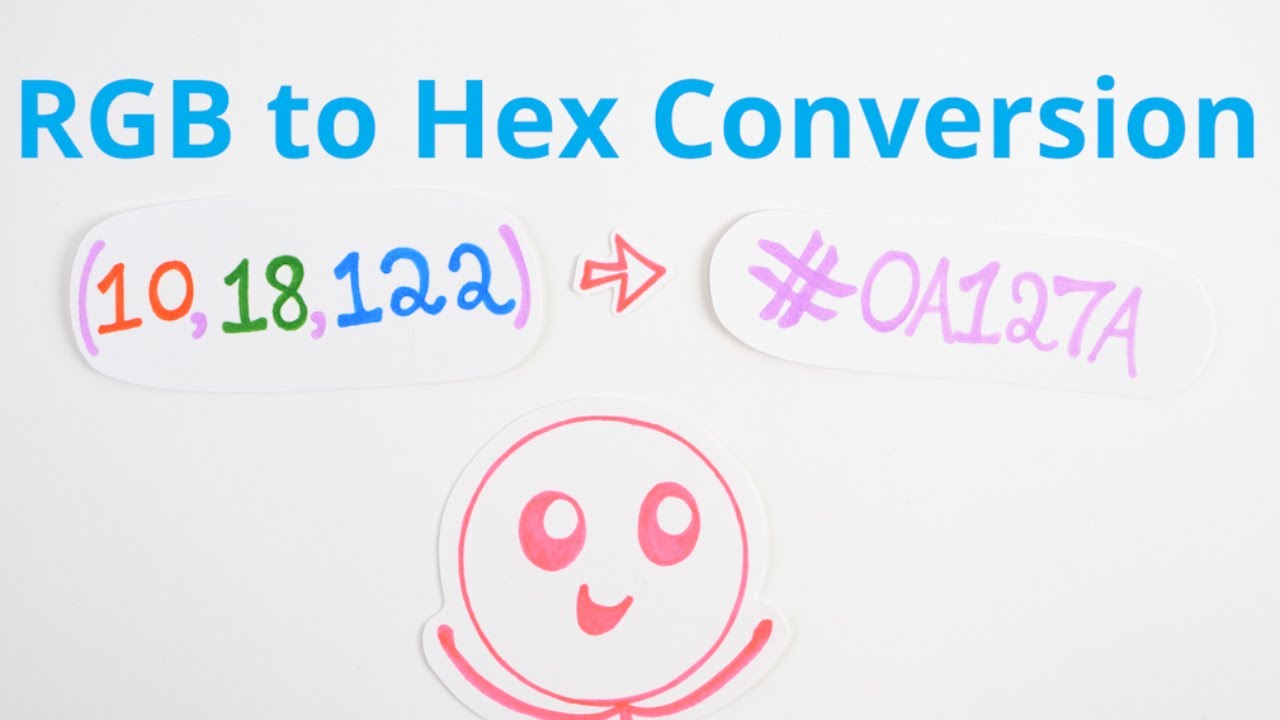
What does the word “hex” mean?
First, let’s understand what the word “hex” means in the term “hex code”. In this context “hex” is an abbreviation for “hexadecimal”. It is a hexadecimal notation where the base of numbers is 16 rather than 0 (in decimal notation).
This number system is used in HTML and in many programming languages. In particular to represent colors.
Hexadecimal uses the same numbers as the decimal (0-9), and then the series continues with the letters of the Latin alphabet. Thus, numbers 10-15 are represented by the letters A, B, C, D, E, F.
Why to use the hexadecimal notation? The reason is that it is naturally related to the binary system that your computer uses.
Binary numbers are often represented as powers of two, and 16 is 2^4. In general, converting numbers from hexadecimal to binary (and vice versa) is easy. But we are not going to do that now.
This was just some extra information. You don’t need it to apply hex color codes, but it may come in handy if you want to impress someone.
Why use hex codes
Most website builders allow you to enter a hex code instead of selecting colors with the mouse. This approach has several advantages. First, it is easier to keep track of what colors are used. Using the dropper, it’s very easy to make a mistake and choose the wrong color, even if it’s very close to what you want. You won’t even notice how two shades of red appear in the design of two different pages. Using codes instead of an eyedropper ensures that each time you get exactly the color you want.
Second, using hex codes allows you to match colors much more accurately. No graphic tool contains 16 million available colors. If you use the codes, you have all shades available to you.
Thirdly, understanding how colors appear on the screen is very useful when designing web pages (and any programs). Knowing how different devices interpret and display colors, you can start using hex codes to mix colors, and still be sure that the screen will look exactly the way you want.